If you are hosting a static website (HTML/CSS/JS/Images), then you don’t need to worry about managing your site’s cPanel web hosting plan. Instead, you can use Google Cloud Storage (GCS), which will be cheaper, faster & easy to maintain. A static site is suitable for personal, corporate, information pages, or anything where you don’t expect to generate a transaction or dynamic content. It doesn’t need any server-side processing or database connectivity.
Why Google Cloud Storage?
It performs better at a lower cost. You can host 10 GB of sites at multi-regional for high availability for less than $1 per month. You can choose to host your content on a multi-regional storage class, which means your data is available in two regions’ data centers for high availability. Google offers high-performance cloud storage for fast loading content worldwide, with 99.95% availability SLA. There is no minimum limit for an object, and you pay for what you use. The following instructions will help you to host the static website on Cloud Storage in less than 15 minutes. Pre-requisite This assumes you have a domain name registered and an account created with Google Cloud. For this demonstration, I will use lab.geekflare.com. Let’s get it started…
Verify Domain Ownership
First, you got to verify that you are an owner of the domain by adding the URL to “Search Console.”
Create Storage Bucket
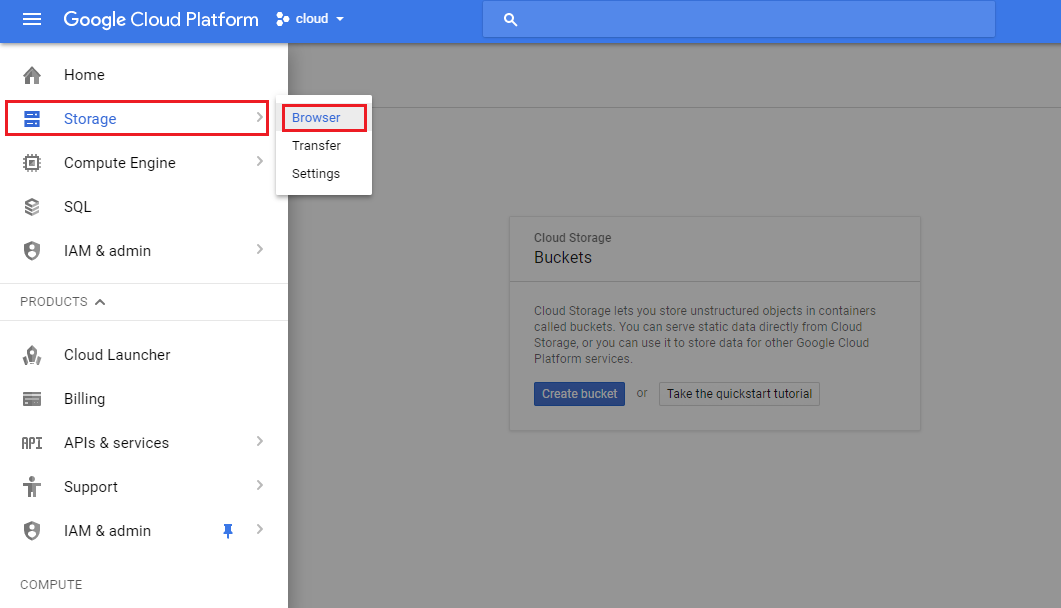
Log in to Cloud Storage and click “Create Bucket.”Enter the bucket name (important tips: if you would like to point your domain name to storage then you got to give the bucket name as a domain name)Select the storage class (leave multi-regional for high-performance & availability)Select location from US, EU & Asia (choose the nearest to your audience)Select standard as the default storage classSelect uniform access controlLeave the Google-managed key selected in advanced options.Click Create
Note: if a domain is not verified, you will get an error as below. So you have to ensure the domain name you’ve entered in the bucket name is verified. Once a bucket is created, you should see them on the list.
Configuring Storage Bucket
It’s necessary to set up your bucket for your site to be accessible over the Internet.
Select the bucket from the listClick on the setting icon on the right side »Edit bucket permissionsIt will open permissions properties on the right side, click Add memberType allUsers in the “New Members” field and select the role of “Storage Object Viewer.”Save the configuration and allow public access.
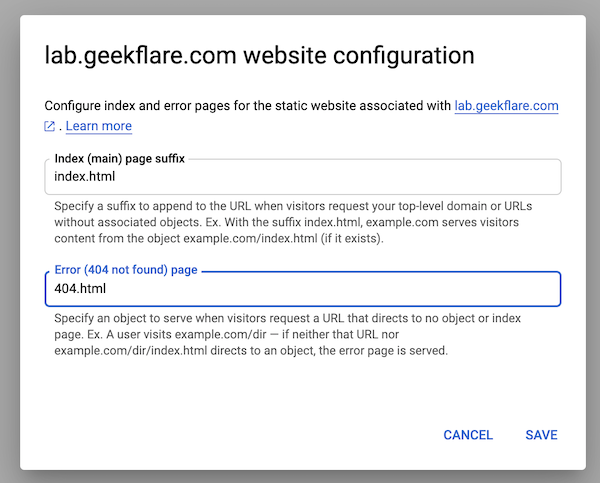
Let’s configure the index and error page.
Click on the setting icon again »Edit website configurationEnter the index & 404 pages (Most of the time index page would be index.html & 404.html)
Save the configuration
Uploading Static Website
It’s time to upload your site to cloud storage. I am using Slides by Designmodo for my static website.
Click on the newly created bucket.Click “Upload folder/Upload files” and choose your website files to upload.Ensure index.html is present in the bucket root
Based on file size, it may take some time.
Update CNAME Record
Finally, you got to point your domain to Google Cloud Storage using a CNAME record. Login to your Domain Registrar control panel and update CNAME to c.storage.googleapis.com of your domain. It may take some time to get DNS propagated globally, and you may use the DNS lookup tool to verify the result. Once domain CNAME is resolving to c.storage.googleapis.com, you can try accessing the URL to confirm working as expected. So as you can see, my static website is up and running on Google Cloud storage. By default, a site will be available http:// however, if you need to secure and make it accessible using https:// then I wrote this post to set up SSL on the GCS hosted site. What’s an alternative to GCS to host static sites? There are a few options. You can choose to option on these static hosting platforms or use MinIO which is a self-hosted object storage solution. I hope the above gives you an idea of how easy to host a static website on Cloud Storage at a low cost.